Lotse
Minimalistic dark mode blogging and portfolio template made using NextJS
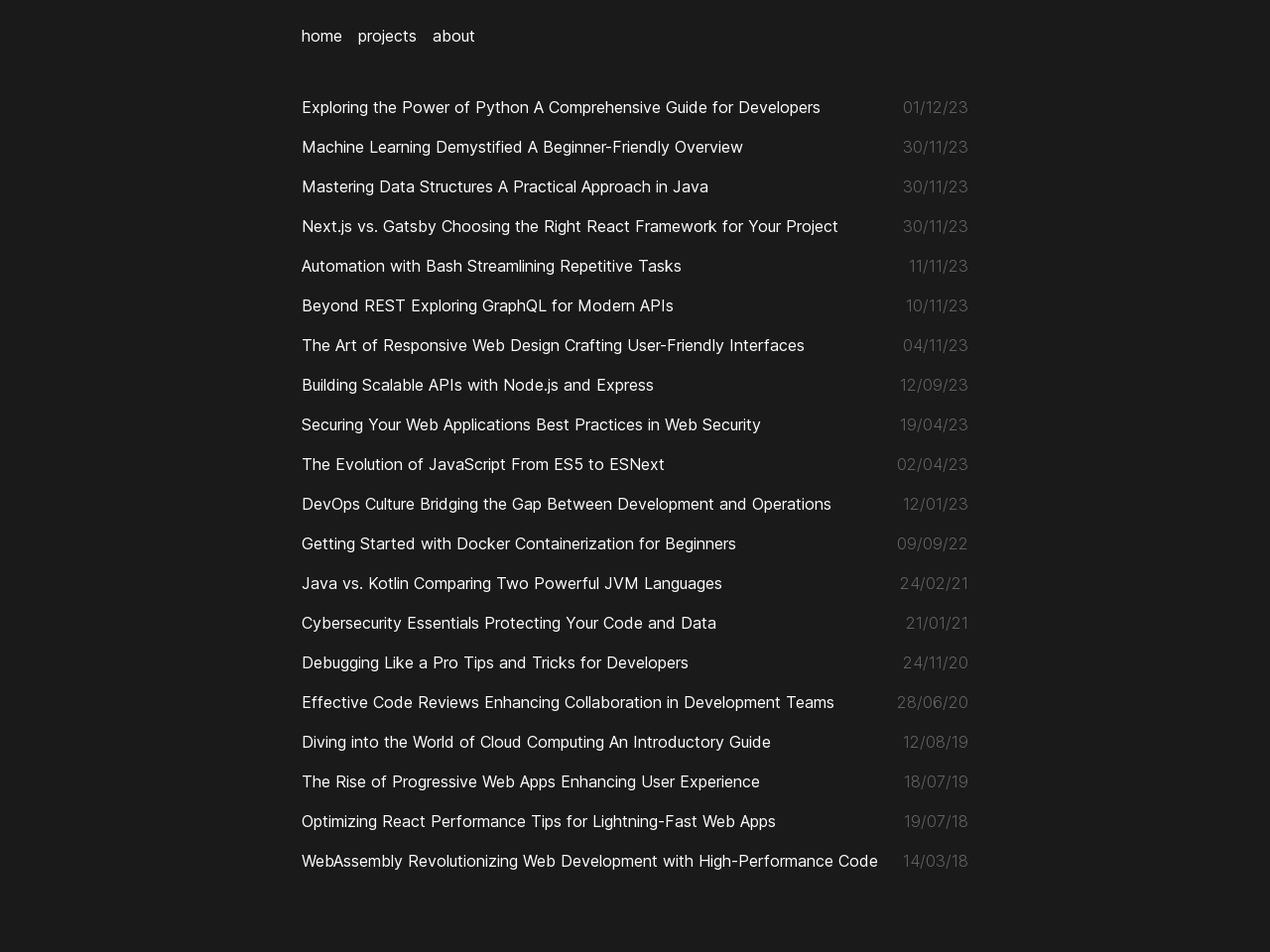
Demo: https://lotse.vercel.app
Features
- Employs Contentlayer for mdx compilation
- Boasts an ultra-minimalistic design for a clean user experience
- Developed with NextJS & TailwindCSS
- Achieves nearly perfect scores in Page Speed Insights
- Implements Katex for mathematical equation displays
- Optimized for SEO, enhancing visibility and accessibility
Quick start guide
- Fork this repo
- Modify the
blog.config.jswith your own site data
const CONFIG = {
title: "Your site title",
baseURL: "URL of your site",
darkBackground: "#1a1a1a", // background color
};
module.exports = CONFIG;
- Replace the
app/favicon.icousing your own icon - Write your about in
content/about.mdx - To deploy you can use Vercel or Netlify. import the repo and deploy.
Post & Project structure
Check the contentlayer.config.js to see or modify all fields.
Creating a Post
To create a post, simply generate a .mdx file in the content/posts directory.
Ensure the file name is user-friendly, such as securing-your-web-applications-best-practices-in-web-security.mdx.
---
title: "The title of your post (required)"
date: date of your post (YYYY-MM-DD format, also required)
draft: 'false' or 'true' (required)
---
The title should be between " " to prevent conflicts, an example of this:
---
title: "Automation with Bash Streamlining Repetitive Tasks"
date: 2023-11-11
draft: false
---
For projects, the structure involves only the title.
Create a .mdx file in the content/projects directory.
---
title: "The title of your project (required)"
---
Contributing
Contributions of any kind are appreciated. Feel free to fork the project and submit a pull request.
License
This project is licensed under the MIT License